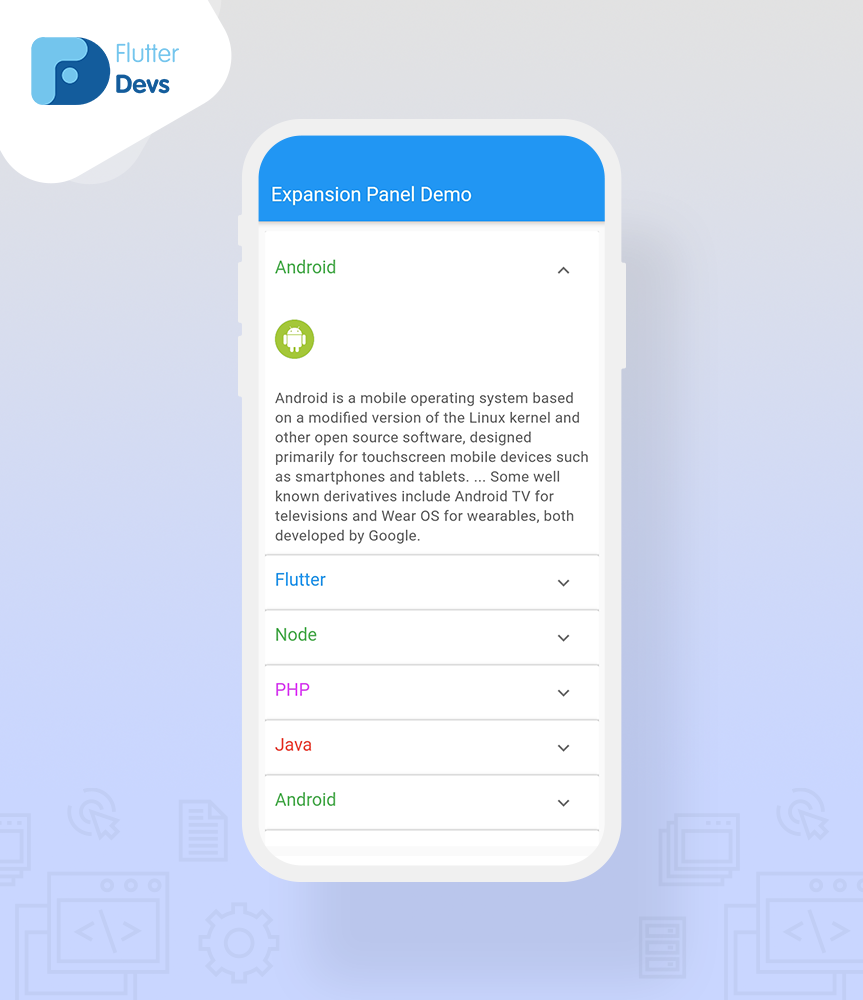
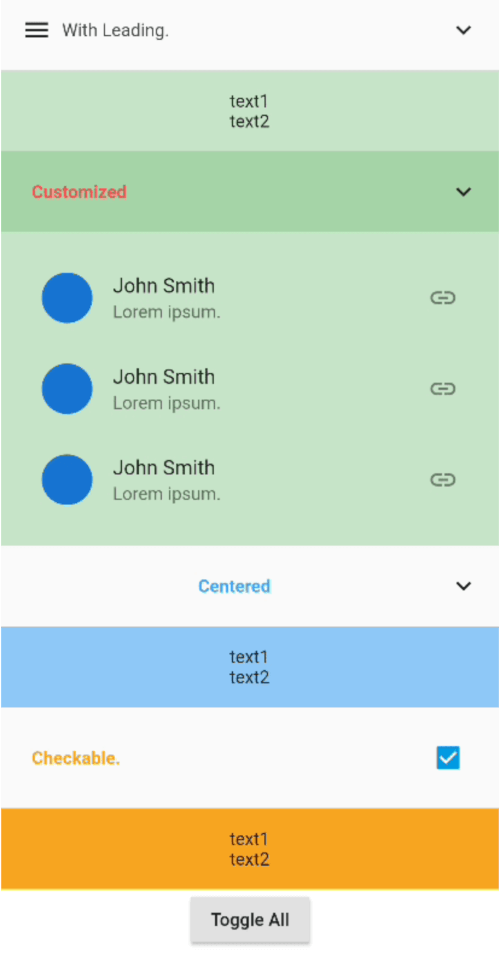
How to change the default box decoration to rounded rectangular box for ExpansionPanelList widget of Flutter - Stack Overflow

list - How to Expand ( Increase the size of Container ) the particular container on clicked in flutter - Stack Overflow

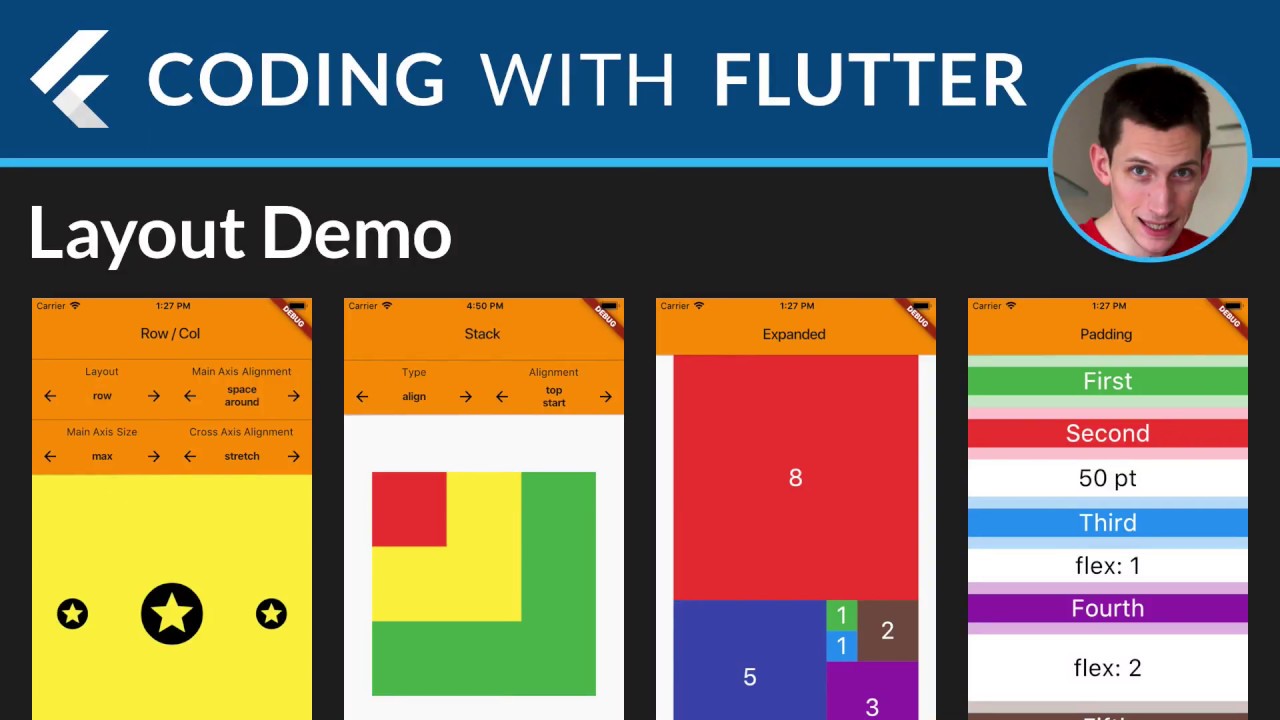
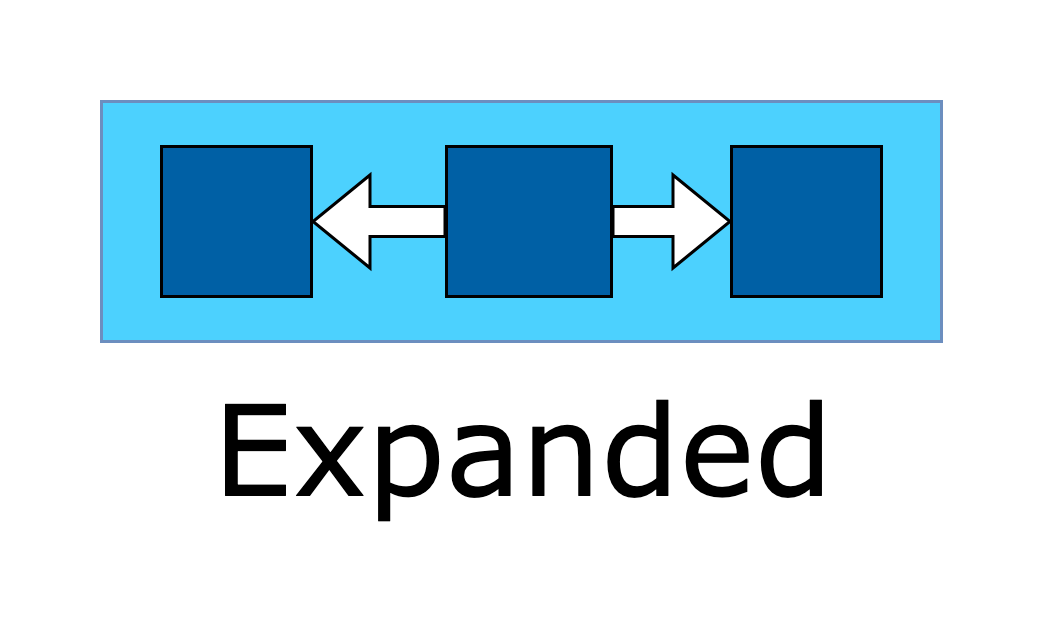
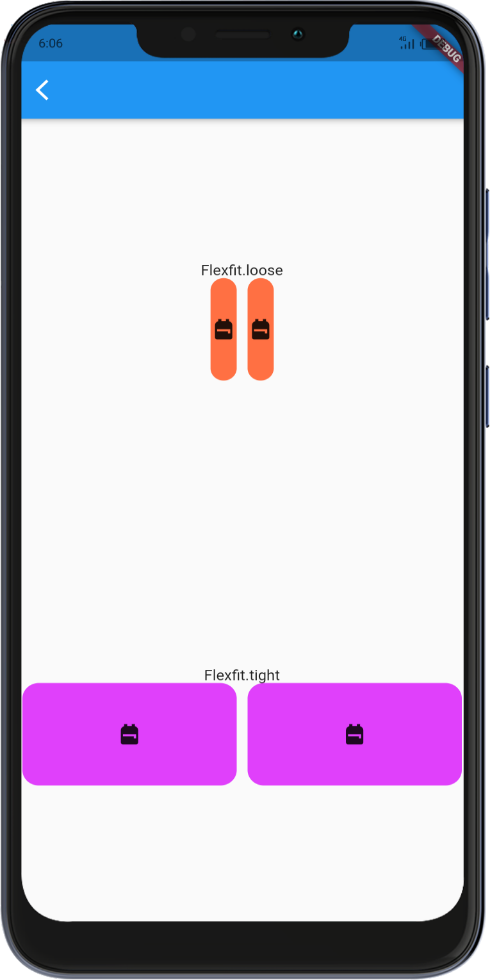
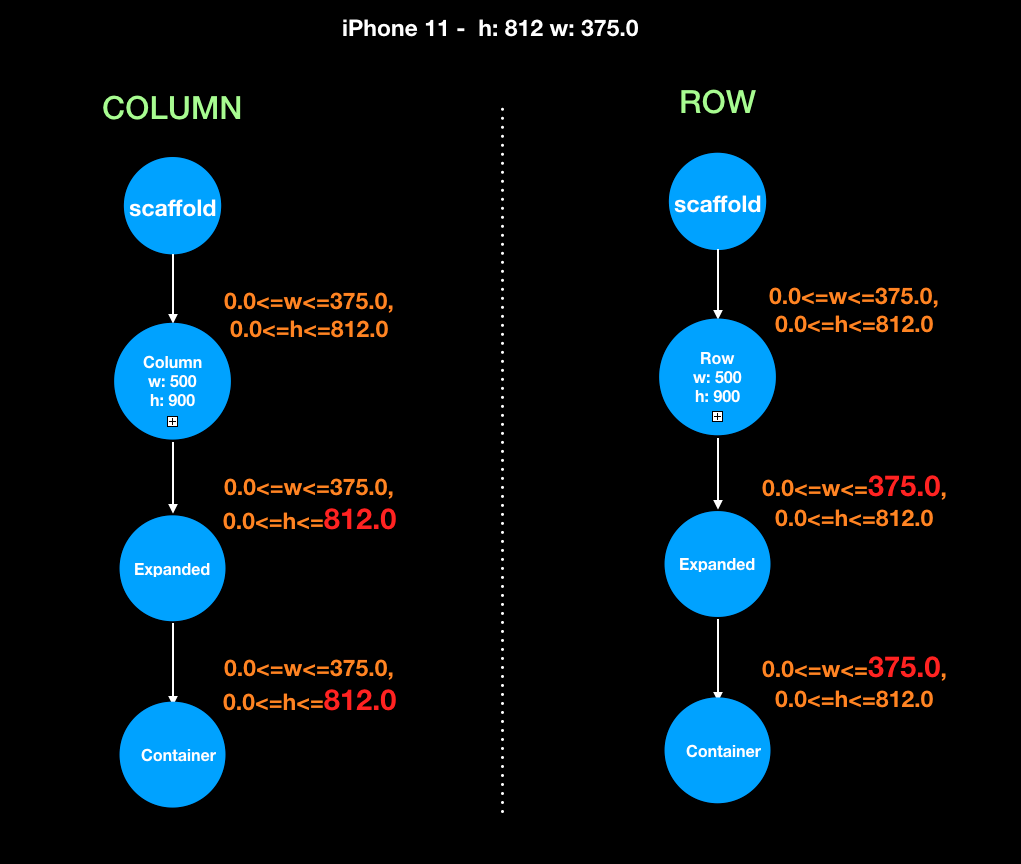
Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium

FractionallySizedBox doesn't set width correctly when in a Row. · Issue #44733 · flutter/flutter · GitHub






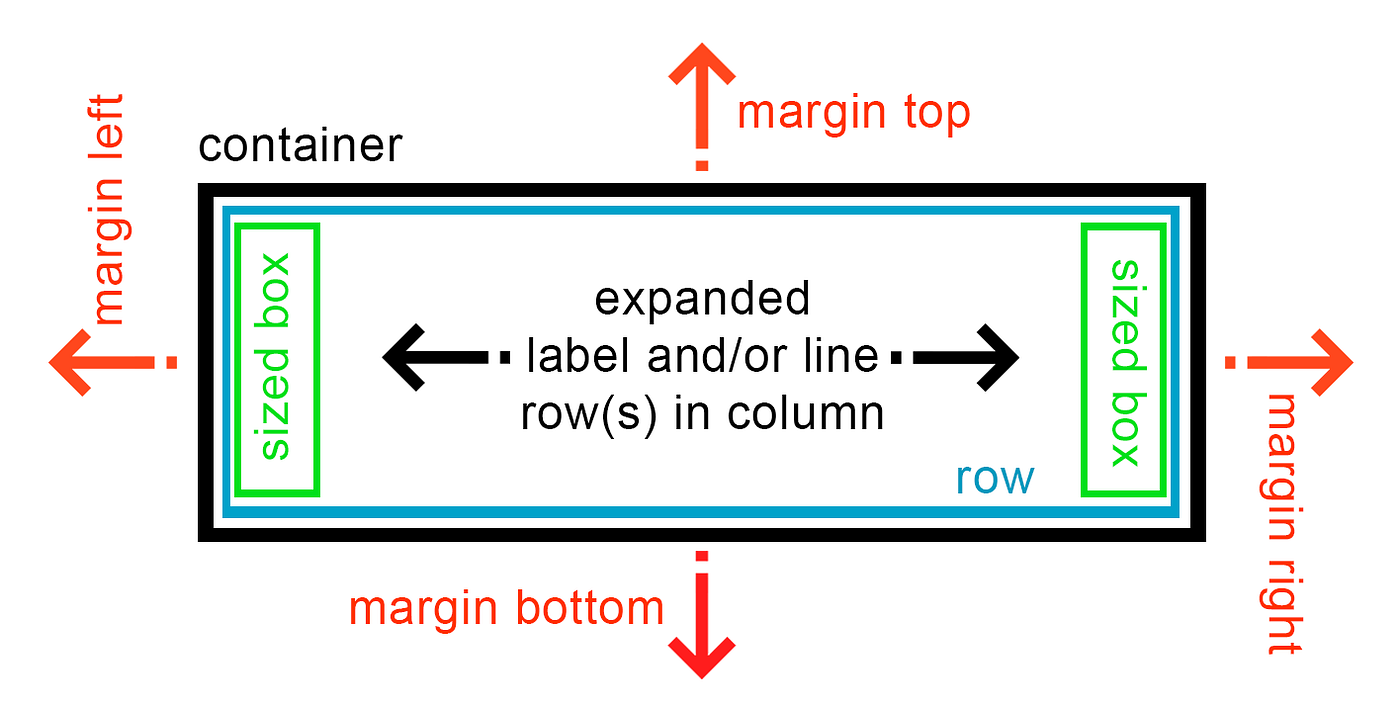
![3 Ways to Fix RenderBox was not Laid Out in Flutter [2023] - FlutterBeads 3 Ways to Fix RenderBox was not Laid Out in Flutter [2023] - FlutterBeads](https://flutterbeads.com/wp-content/uploads/2022/01/using-sizedbox-1024x741.png)



![Flutter Widget] #02 Expanded Flutter Widget] #02 Expanded](https://blog.kakaocdn.net/dn/zS4Hv/btqCRxT9Gop/nrjfHtbYdkkHkc0KPBv4NK/img.png)