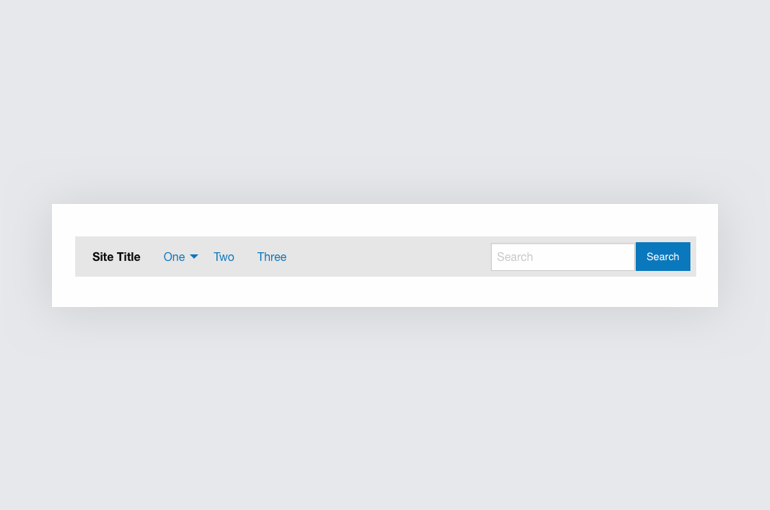
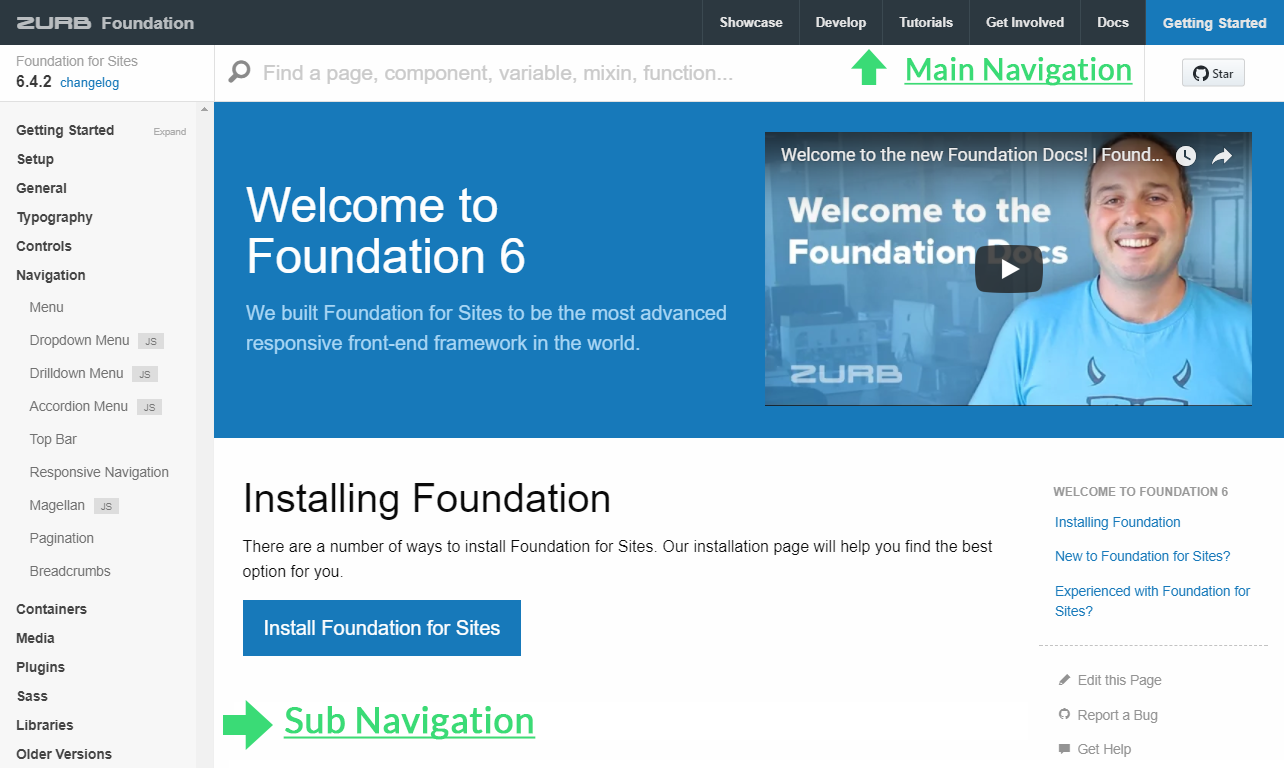
Part 2: Bootstrap 4 vs Foundation 6.4 — Responsive Navigation & Containers | by Harry Manchanda | codeburst

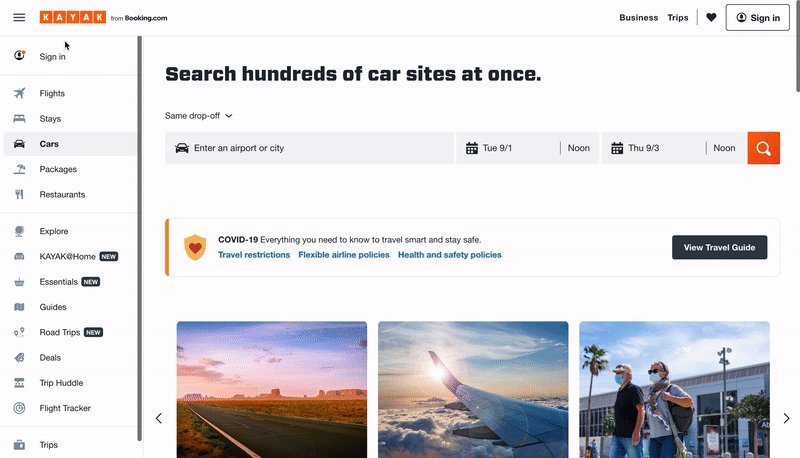
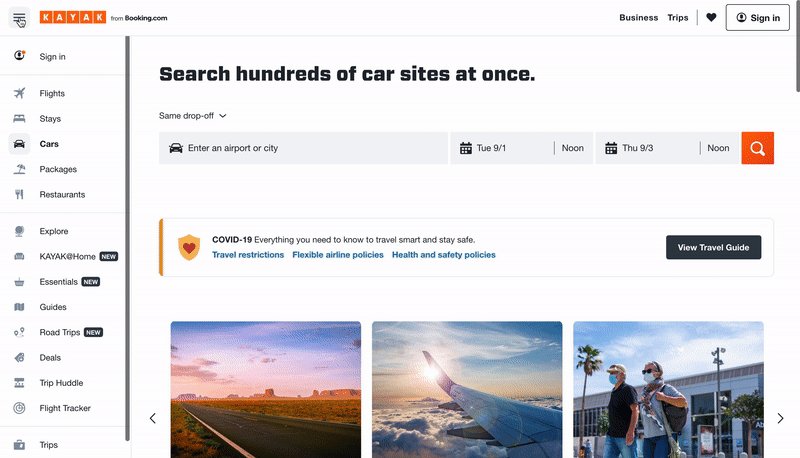
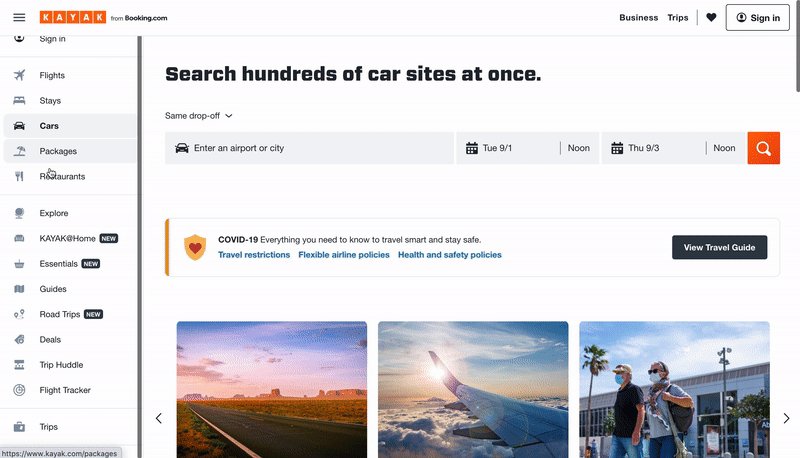
How to Hide a Navigation Bar When Scrolling Down - HTML, CSS & JavaScript Web Design Tutorial - YouTube

Part 2: Bootstrap 4 vs Foundation 6.4 — Responsive Navigation & Containers | by Harry Manchanda | codeburst