css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow
Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub
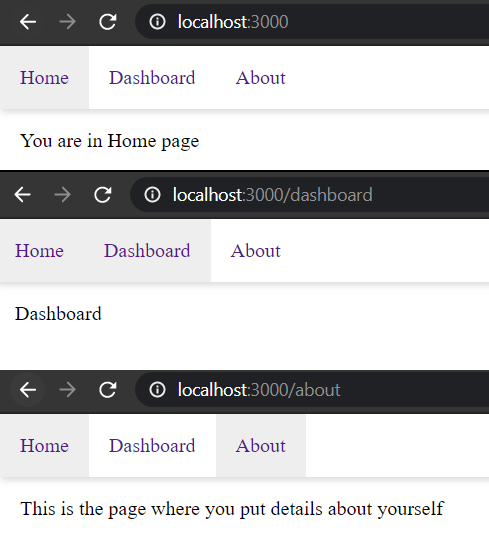
![Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/154187/190660730-a7502b47-6c3c-4439-a68e-a6827381c996.png)