
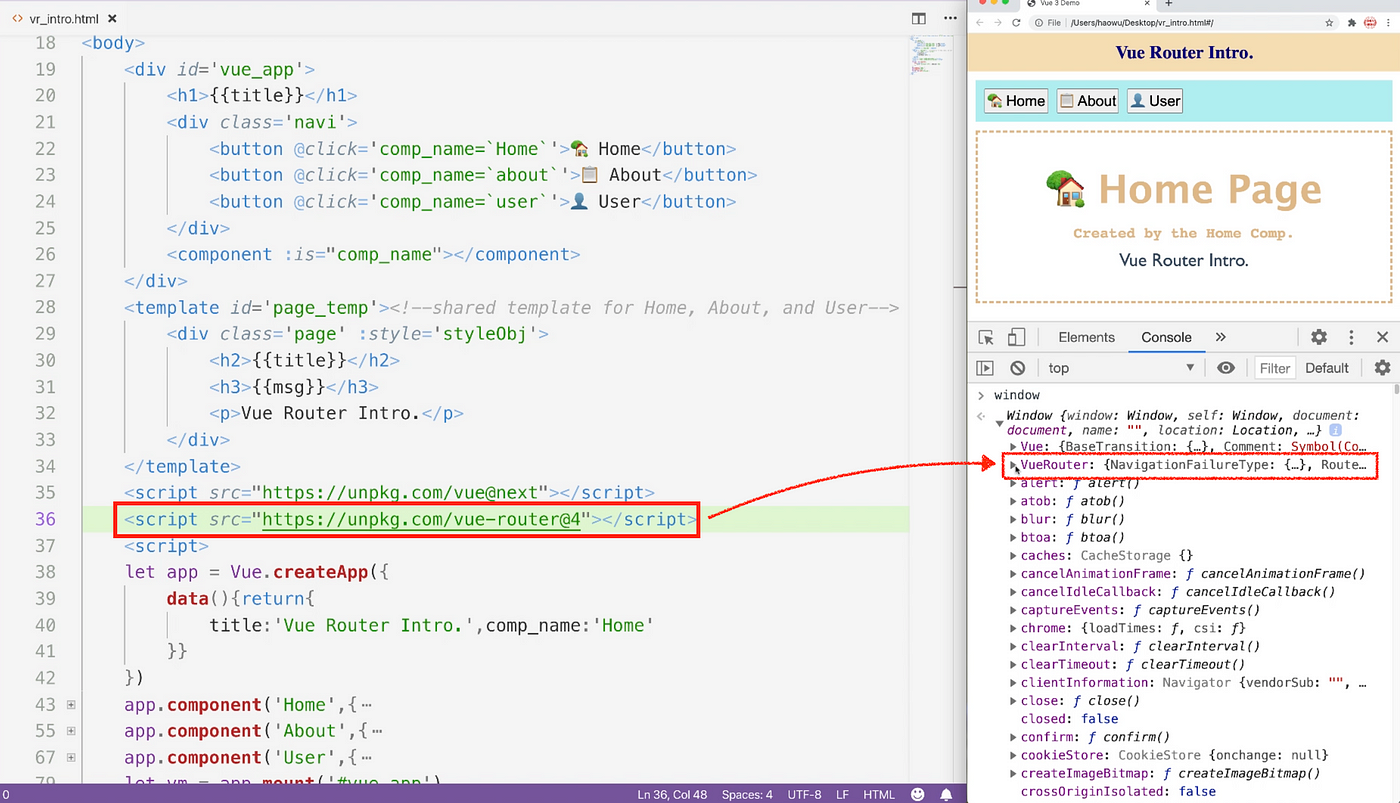
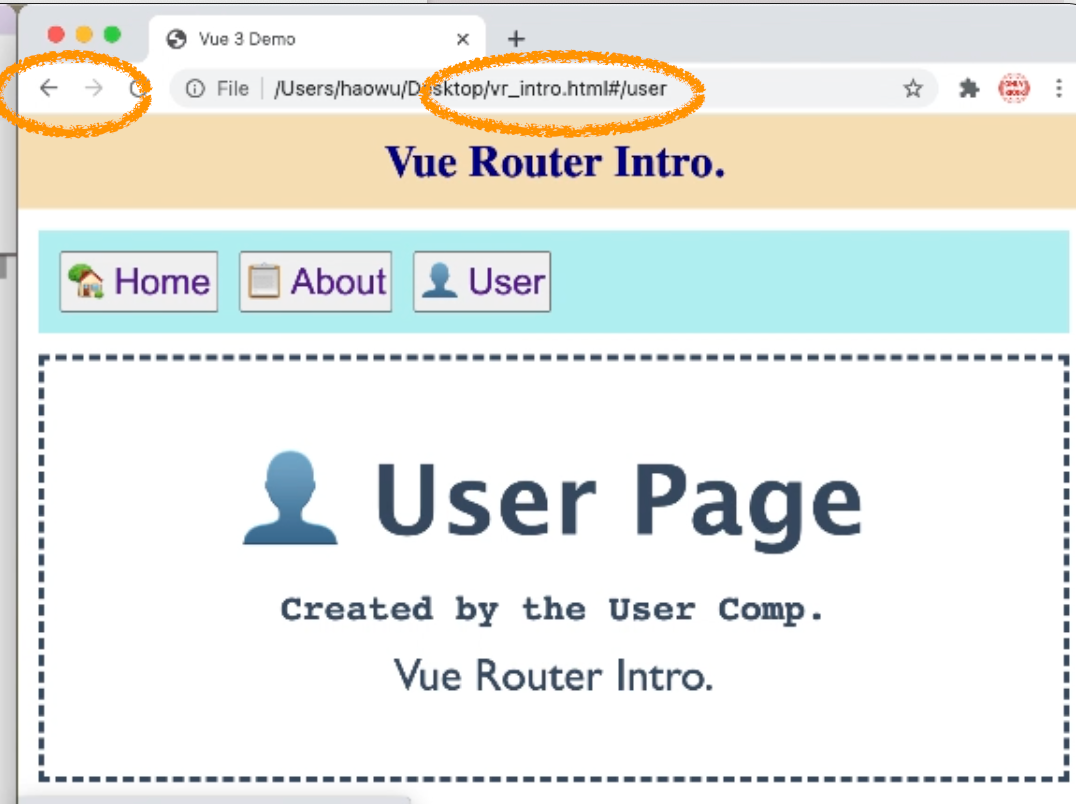
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

3.2 Beta issue: router link effect is being run before the route component is unmounted · Issue #4148 · vuejs/core · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub
Force reload when clicking on a router-link even if the route doesn't change · Issue #1257 · vuejs/router · GitHub

javascript - What is the difference when visit the link through router-link and reload it by the same URL ? - Vue - Vue Router App - Stack Overflow

Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding









![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)

