
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow
![Bug]: [v6 Doc] How do I access the history object outside of components? · Issue #8556 · remix-run/react-router · GitHub Bug]: [v6 Doc] How do I access the history object outside of components? · Issue #8556 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/92363/148065575-3c96ecae-4466-482a-9bab-c7634915b760.png)
Bug]: [v6 Doc] How do I access the history object outside of components? · Issue #8556 · remix-run/react-router · GitHub





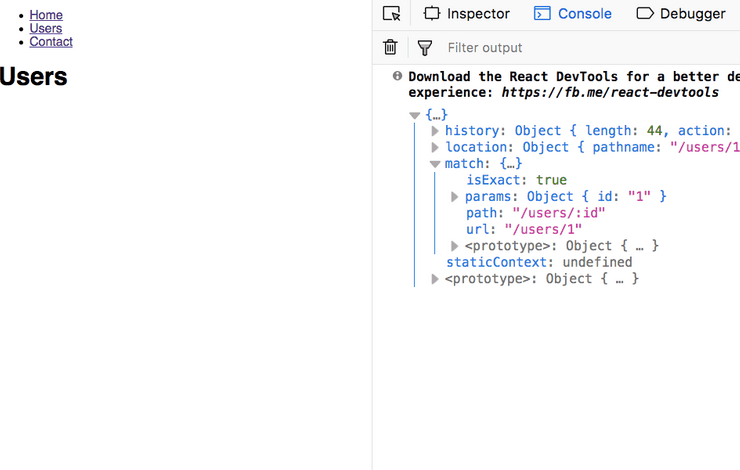
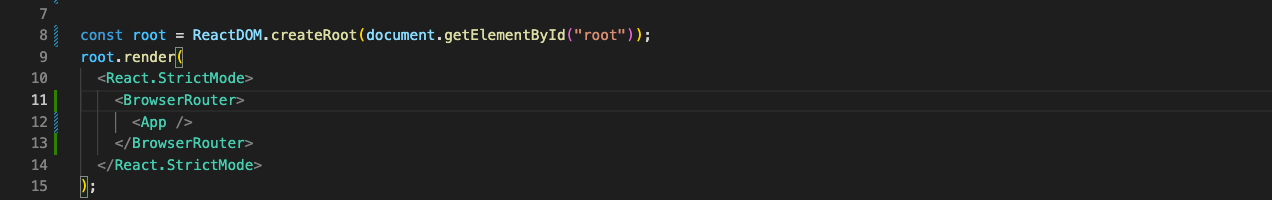
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)













![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)