
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

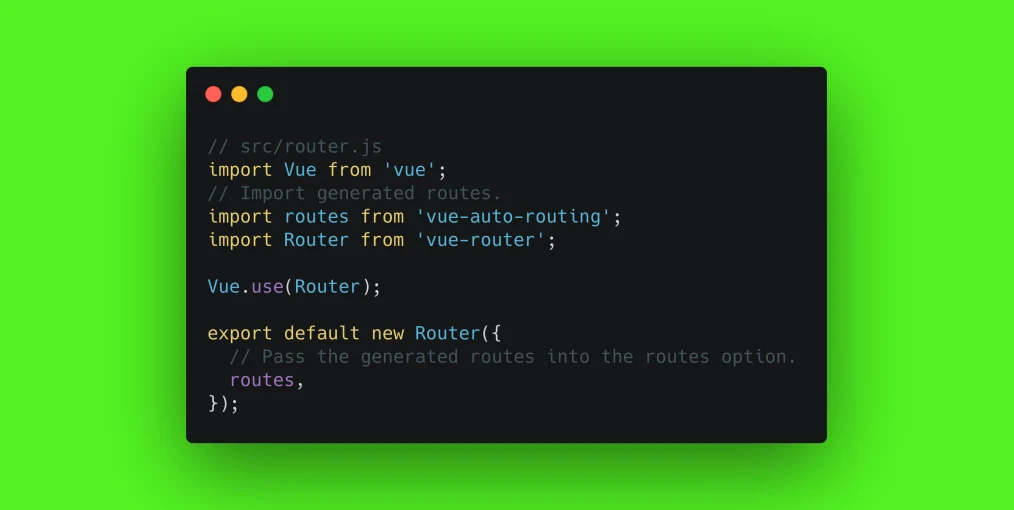
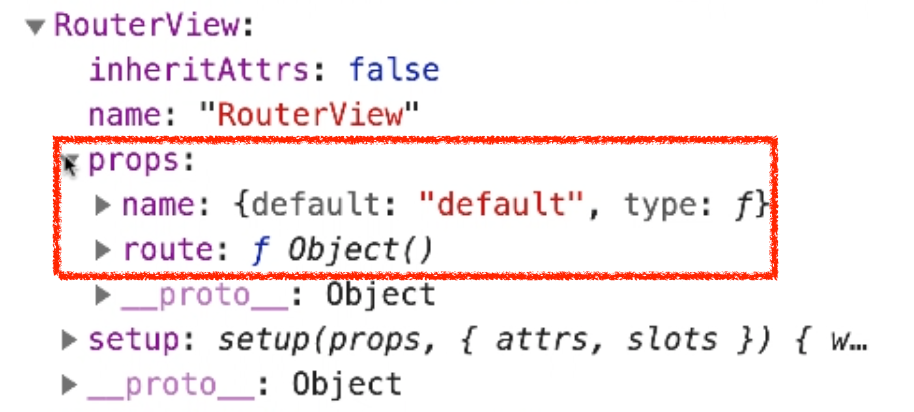
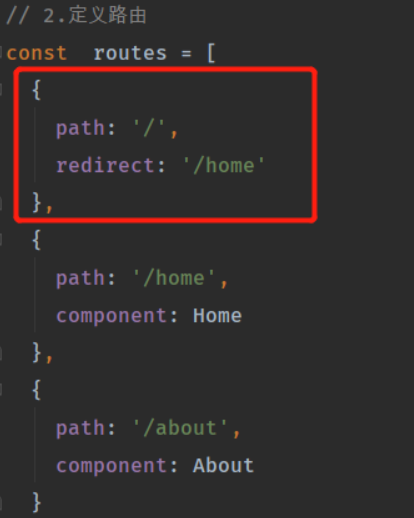
Detailed explanation of three elements of Vue Router: route map, route view and route navigation_vue.js_EUV-DevPress官方社区

vue.js - Uncaught TypeError: Cannot use 'in' operator to search for 'path' in undefined - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow